背景
最近项目在实现置顶功能时,由于原使用的双标签替换实现存在状态不一致的问题,所以考虑仅用单标签实现,避免状态问题。同时由于多处使用,所以简单实现了这一组件。使用上只要像<div>一样包裹需要被置顶的内容即可。
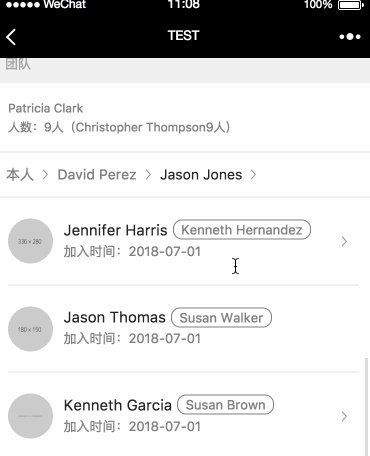
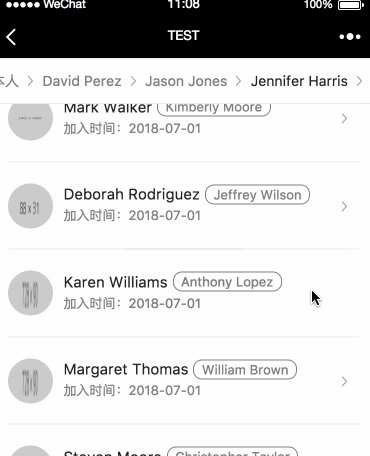
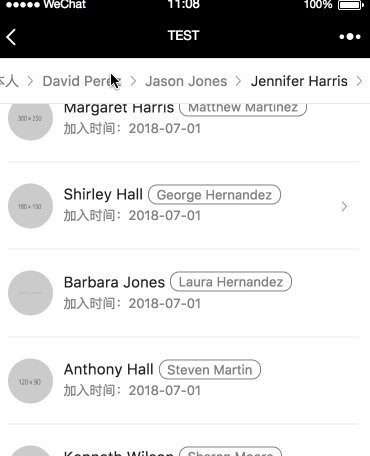
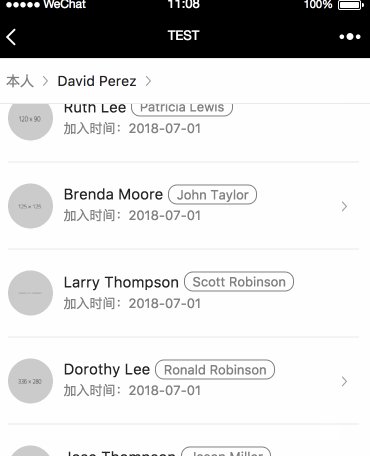
效果

使用示例
|
|
源码
|
|
没啥新东西,主要还是监听window scroll事件和slot使用。
写此文时,搜索置顶组件,很意外看到vue滑动页面菜单栏置顶,了解到position: sticky这一style也能轻易实现,但有兼容问题,有兴趣的可以了解下position sticky的兼容。
预告
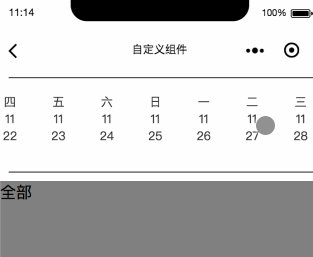
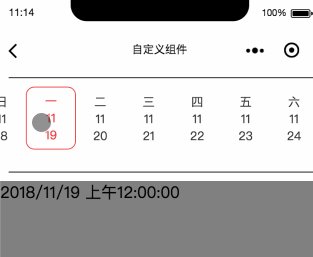
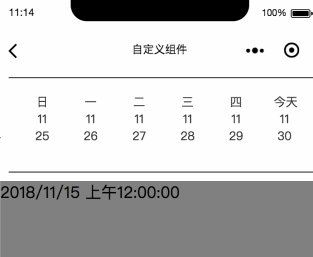
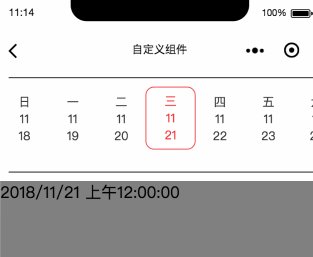
小程序版无限滚动日期Tab组件:
GitHub

